








| ||||||||
|
|
به نام خدا
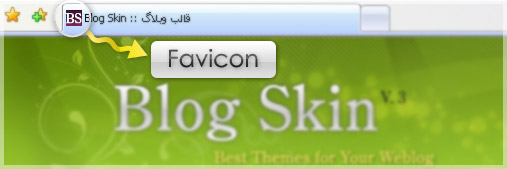
حتما تا کنون تصاویر کوچک یا همان آیکون را در کنار نوار آدرس سایت در حال نمایش یا محل نمایش عنوان سایت، در برنامه مرورگر خود دیده اید، این تصویر کوچک اصطلاحا favicon نام دارد. در این مطلب قصد داریم چگونگی قرار دادن این آیکون ریز را به شما آموزش دهیم. برای انجام این کار دو مرحله باید صورت گیرد: آماده سازی آیکون – قرار دادن کد نمایش دهنده آیکون در کد قالب وبلاگ یا سایت شما
<link href="http://adres-shoma/" rel="shortcut icon"> این کد را باید حتما بین عبارت های <head> و </head> قرار دهید (در سطر های اول کد قالب عبارت را پیدا کنید و کد آیکون را در سطر بعدی این عبارت قرار دهید) نویسنده => سینا [ سه شنبه 3 فروردين 1395برچسب:قرار دادن فاویکن,آموزش قرار دادن تصویر کوچک در عنوان وبلاگ,favicon,آیکون کوچک سایت,آیکون کوچک وبلاگ,, ] [ 15:0 ] [ سینا و تینا ]
|

|
||||||
| [ LoxBlog و قالب سبز و Mytheme: برگرفته از سایت های ] [ Sina10Tina: طراحی شده توسط ] | ||||||||